jumpwire.ioを試してみる jumpwire.ioの備忘録3 #jumpwire #IoT #IoTやりてぃー [XBee]

jumpwire.ioは日本発のIoTデバイス向けサービスです。多分
http://ja.jumpwire.io
今回はMail APIとIFTTT Doボタンとの連携です。
だんだんやりたい事ができる様になってきましたね。
1.Mail API
Mail APIはjumpwire.ioに所定の書式でメールを送ると、その内容が反映されてコネクションが張られているIoTデバイスにThrowできるものですよっと。
jumpwire.ioのドキュメントのところに使い方が書かれているリンクがあります。
具体的にはmail@api.jumpwire.ioに以下の内容のメールを送るだけです。
To: mail@api.jumpwire.io
From: あなたのメアド
Subject: 件名はなんでも構いません。
{"token": "あなたのトークン", "project":"A", "key": "A", "value": 1 }
便利です、、、よね?多分
tokenとか絶対覚えられないしすまふぉんのメーラーから送信するのめんどくさい、、、
2.IFTTT Doボタンの連携
そんな面倒くさがり屋さんの為にある様なアプリでやんす。
AndroidでIFTTT Doボタンのアプリをインストールしてください。iOS用も有るみたいですが、良く知りません。
インストールして起動すると早速適当なDoボタンを作成する様に強制されますが、チャネルはGmailとし、それ以外はこの時点では本当に適当に作って構いません。

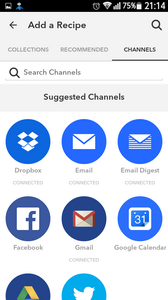
灰色のプラスボタンを押します。

連携アプリを選びます。私はGmailで。

Create a New Recipeを押します。

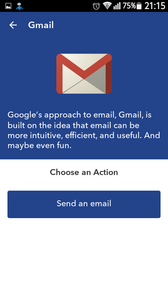
Send an emailを押します。

適当に項目を埋めてAddを押します。

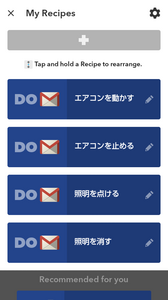
まぁこんな感じで適当なボタンができました。
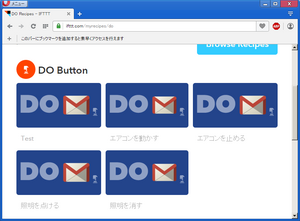
さて、DoボタンのアプリをインストールしてきとーなDoボタンを作成したら、PCでIFTTTにサインインします。
自分のレシピのDoのタブに先程作成したてきとーなDoボタンが出来ていますので、ここで編集して使える様にします。

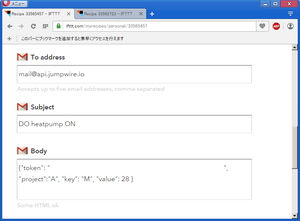
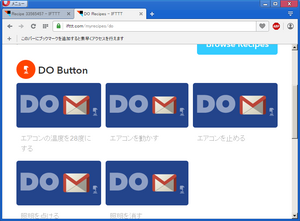
該当のボタンをクリックして編集画面を開きます。

最後に下のUpdateボタンを押して編集完了です。


すまふぉんでDoボタンアプリを開き直すと、編集されたボタンになりました。
ただ一旦メールで送るので反応は早くないです。10秒とか20秒とか掛かります。
2016-02-13 21:46
nice!(0)
コメント(0)
トラックバック(0)





コメント 0